Tutorial kali ini merupakan kelanjutan dari tutorial sebelumnya, yaitu membuat Membuat Aplikasi Perpustakaan Berbasis Web dengan PHP Mulai dari Nol , jadi sebainya sebelum mengikuti tutorial ini buat dahulu project seperti pada tutorial sebelumnya.
Berikut cara membuat Aplikasi Perpustakaan berbasis web dengan PHP dan Bootstrap, yang merupakan modifikasi dari aplikasi sebelumnya, berikut tahapan-tahapannya :
- Buat folder project di dalam htdocs dengan nama perpustakaanbootstrap
- Copy semua file dan folder yang ada dalam folder project sebelumnya (perpustakaan) ke dalam folder perpustakaanbootstrap
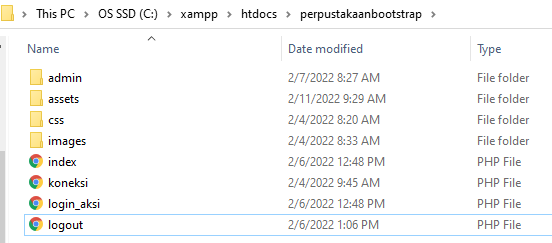
- Di dalam folder perpustakaanbootstrap tersebut buat folder assets untuk menampung file-file bootstrap, cara instalasi bootstrap bisa dibaca pada tutorial berikut https://agussuratna.net/2021/02/06/pengertian-dan-cara-menggunakan-bootstrap/ . Copy file-file bootstrap ke dalam folder assets tersebut, sehingga susunan folder dan filenya jadi seperti berikut ini :

- Buka file index.php yang ada dalam folder admin menggunakan text editor, misal VSCode.
- Tambahkan sintak untuk menghubungkan ke css bootstrap dengan sintak seperti berikut :
<link rel="stylesheet" type="text/css" href="../assets/css/bootstrap.css">
-
tambahkan class container di dalam div pertama dalam file index.php tersebut, sehingga isi filenyajadi seperti berikut :
<?php //mulai session session_start(); //cek status sudah login if($_SESSION['status']!="login") { header("location:../index.php?pesan=belum_login"); } ?> <!DOCTYPE html> <html> <head> <title>Perpustakaan | SMK Negeri 1 Cimahi</title> <link rel="stylesheet" type="text/css" href="../assets/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="../css/style.css"> </head> <body> <div class="container"> <?php include "header.php"; include "menu.php"; include "sidebar.php"; include "konten.php"; include "footer.php"; ?> </div> </body> </html> - Buka file menu.php ubah classnya dengan navbar, jadi seperti berikut :
<div class="navbar"> <ul class="list_menu"> <li><a href="index.php?page=home">Home</a></li> <li><a href="index.php?page=buku">Data Buku</a></li> <li><a href="index.php?page=siswa">Siswa</a></li> <li><a href="index.php?page=pinjam">Peminjaman</a></li> <li><a href="index.php?page=petugas">Petugas</a></li> <li><a href="../logout.php">Logout</a></li> </ul> </div> - Buka file buku.php yang ada di dalam folder halaman, tambah kan sintak untuk mengubah tombol tambah dengan class=”btn btn-primary”, class=”table table-bordered table-striped table-hover”, dan class=”pagination justify-content-center”, sehingga sintaknya menjadi seperti berikut :
<h3> <center>Daftar Buku Perpustakaan</center> </h3> <p> <h3> <center>SMK Negeri 1 Cimahi</center> </h3> <a href="index.php?page=bukutambah" class="btn btn-primary">Tambah Buku</a> <p> <!--awal table--> <table align="center" class="table table-bordered table-striped table-hover"> <!--awal header table--> <tr> <td width="5%" align="center">No</td> <td width="10%" align="center">ID Buku</td> <td width="35%" align="center">Judul</td> <td width="10%" align="center">Pengarang</td> <td width="20%" align="center">Penerbit</td> <td width="20%" align="center">Aksi</td> </tr> <!--akhir header table--> <?php //koneksi ke database melalui koneksi.php include "../koneksi.php"; //menentukan banyak nya data yang akan ditampilkan dalam 1 halaman $batas = 8; $halaman = isset($_GET['halaman']) ? (int)$_GET['halaman'] : 1; $mulai = ($halaman > 1) ? ($halaman * $batas) - $batas : 0; //ambil data dari tabel tbl_buku $ambildata1 = mysqli_query($sambung,"SELECT * FROM tbl_buku LIMIT $mulai, $batas"); //awal menentukan banyaknya halaman pagination $ambildata2 = mysqli_query($sambung,"SELECT * FROM tbl_buku"); $jumlahdata = mysqli_num_rows($ambildata2); $jumlahhalaman = ceil($jumlahdata / $batas); $nomor =$mulai+1; //akhir menentukan banyaknya halaman pagination while ($tampildata = mysqli_fetch_array($ambildata1)) { ?> <!--awal menampilkan data dari tabel buku ke halaman web--> <tr> <td> <?php echo $nomor++?></td> <td> <?php echo $tampildata['idbuku'] ?></td> <td> <?php echo $tampildata['judul'] ?></td> <td> <?php echo $tampildata['pengarang']?></td> <td> <?php echo $tampildata['penerbit']?></td> <td align="center"> <a href="../admin/index.php?page=bukuubah&idbuku=<?php echo $tampildata['idbuku'];?>">Edit</a> | <a href="halaman/bukuhapus.php?idbuku=<?php echo $tampildata['idbuku'];?>" onclick="return confirm('Apa Anda yakin akan menghapus Data Buku?')">Delete</a></td> </tr> <!--akhir menampilkan data dari tabel buku ke halaman web--> <?php } ?> </table> <!--akhir table--> <p> <!--awal navigasi pagination--> <nav> <ul class="pagination justify-content-center"> <?php for ($i=1; $i<=$jumlahhalaman; $i++) { if ($i != $halaman) { ?> <li class="page-item"><a class="page-link" href="../admin/index.php?page=buku&halaman=<?php echo $i; ?>"><?php echo $i; ?></a></li> <?php } else { echo "<li class='page-item active'><a class='page-link' href='#'>$i</a></li>"; } } ?> </ul> </nav> <!--akhir navigasi pagination-->Hasilnya :

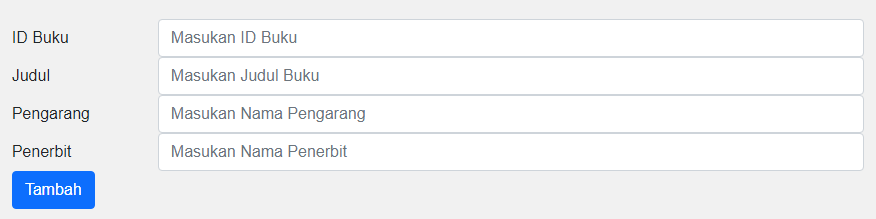
- Buka file bukutambah.php yang ada di dalam folder halaman, di sini kita akan mengganti tampilan input data dengan form bootstrap, tutorial form bootstrap bisa dibaca di https://agussuratna.net/2021/02/24/form-bootstrap/. Sekarang sintaknya menjadi seperti berikut ini :
<form action="halaman/bukutambah_aksi.php" method="post"> <div class="form-group row"> <label for="idbuku" class="col-sm-2 col-form-label">ID Buku</label> <div class="col-sm-10"> <input type="text" class="form-control" name="idbuku" placeholder="Masukan ID Buku"> </div> </div> <div class="form-group row"> <label for="judul" class="col-sm-2 col-form-label">Judul</label> <div class="col-sm-10"> <input type="text" class="form-control" name="judul" placeholder="Masukan Judul Buku"> </div> </div> <div class="form-group row"> <label for="pengarang" class="col-sm-2 col-form-label">Pengarang</label> <div class="col-sm-10"> <input type="text" class="form-control" name="pengarang" placeholder="Masukan Nama Pengarang"> </div> </div> <div class="form-group row"> <label for="penerbit" class="col-sm-2 col-form-label">Penerbit</label> <div class="col-sm-10"> <input type="text" class="form-control" name="penerbit" placeholder="Masukan Nama Penerbit"> </div> </div> <button type="submit" class="btn btn-primary" name="tomboltambah">Tambah</button> </form>Hasilnya :

- Buka file bukuubah.php yang ada di dalam folder halaman, di sini kita akan mengganti tampilan input data dengan form bootstrap, sekarang sintaknya menjadi seperti berikut ini :
<a href="index.php?page=buku&halaman=$halaman">Kembali ke Data Buku</a> <br /><br /> <?php include "../koneksi.php"; $idbuku = $_GET['idbuku']; $ambildata = mysqli_query($sambung, "select * from tbl_buku where idbuku='$idbuku'"); while ($tampildata = mysqli_fetch_array($ambildata)) { ?> <form action="halaman/bukuubah_aksi.php" method="post" name="formubah"> <div class="form-group row"> <label for="idbuku" class="col-sm-2 col-form-label">ID Buku</label> <div class="col-sm-10"> <input type="text" class="form-control" name="idbuku" value="<?php echo $tampildata['idbuku'] ?>" readonly> </div> </div> <div class="form-group row"> <label for="judul" class="col-sm-2 col-form-label">Judul</label> <div class="col-sm-10"> <input type="text" class="form-control" name="judul" value="<?php echo $tampildata['judul'] ?>"> </div> </div> <div class="form-group row"> <label for="pengarang" class="col-sm-2 col-form-label">Pengarang</label> <div class="col-sm-10"> <input type="text" class="form-control" name="pengarang" value="<?php echo $tampildata['pengarang'] ?>"> </div> </div> <div class="form-group row"> <label for="penerbit" class="col-sm-2 col-form-label">Penerbit</label> <div class="col-sm-10"> <input type="text" class="form-control" name="penerbit" value="<?php echo $tampildata['penerbit'] ?>"> </div> </div> <button type="submit" class="btn btn-primary" name="tombolubah" onclick="return confirm('Apa Anda yakin akan mengubah data buku?')">Ubah</button> </form> <?php } ?>Hasilnya :

Demikian tutorial kali ini, jika ada pertanyaan silahkan tuliskan di kolom komentar. Semoga bermanfaat.