Pada tutorial sebelumnya, kita sudah membuat webserver statis yang melayani request dengan file HTML, tetapi hal tersebut terdapat kekurangannya yaitu web server ini tidak bisa menerima data dari client. Misalnya kita ingin kirim data ke server melalui form.
Untuk mengatasi masalah ini, kita bisa menggunakan body-parser. Body parser merupakan modul nodejs yang digunakan untuk mengambil data dari form pada framework Express. Pada tutorial ini kita belum menggunakan faramework Express tersebut, kita akan mempelajarinya dari dasar dahulu.
Metode Pengiriman Data Form
Secara umum, ada dua metode pengiriman data pada form :
- Metode GET
- Metode POST
Metode ini dapat kita definisikan saat membuat form :
<form method="GET" action="/kirim/"> ... </form>
Perbedaan metode GET dengan POST yaitu :
Metode GET akan mengirim data melalui URL, sedangkan metode POST akan mengirim data melalu latar belakang. Metode GET cocok digunakan untuk pencarian, karena dia mengirim data melalui URL, sedangkan metode POST cocoknya digunakan pada form login. Bisa dibayangkan bagai mana jadinya jika form login menggunakan metode GET, maka username dan password akan tampil pada URL, hal ini sangat berbahaya.
Mengambil data Menggunakan Metode GET
Untuk mengambil data dari metode form dengan metode GET, kita bisa menggunakan modul url. Karena kita akan mengambil data dari parameter URL.
Jika belum tahu tentang modul url, silahkan baca penjelasan tentang modul URL di: Menggunakan Modul URL untuk Membuat Webserver Statis
Silahkan buat file baru bernama form_get.js, lalu isi dengan kode berikut :
var http = require('http');
var url = require('url');
var fs = require('fs');
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
if(q.pathname == "/search/" && req.method === "GET"){
// ambil parameter dari URL
var keyword = q.query.keyword;
if( keyword ){
// Ambil data dari form dengan metode GET
res.writeHead(200, {'Content-Type': 'text/html'});
res.write("<h3>Search Results:</h3>");
res.write("<p>Anda mencari: <b>" + keyword + "</b></p>");
res.write("<pre>Tidak ada hasil! Maaf website ini masih dalam pengembangan</pre>")
res.end("<a href='/search/'>Kembali</a>");
}
else {
// tampilkan form search
fs.readFile('search.html', (err, data) => {
if (err) {
// kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim form search.html
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}
}
}).listen(8000);
console.log('server is running on http://localhost:8000');
Setelah itu, buat file untuk form-nya dengan nama search.html dan isi sebagai berikut :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Form Nodejs</title>
</head>
<body>
<form action="/search/" method="GET">
<label>Cari: </label>
<input type="text" name="keyword" placeholder="kata kunci..." />
<input type="submit" value="Cari" />
</form>
</body>
</html>
Perhatikan sintak di atas, terdapat input dengan nama keyword. Ini akan menjadi nama key dalam mengambil parameter.
var keyword = q.query.keyword;
Sekarang coba eksekusi :
node form_get.js
dan buka http://localhost:8000/search/, maka hasilnya :

Mengambil data Menggunakan Metode POST
Sedangkan untuk mengambil data dari form denga metode POST, kita harus menggunakan modul querystring. Modul url berfungsi untuk parsing URL, di sana memang terdapat fungsi untuk parse query string. Namun itu query string yang dari URL.
Sedangkan modul querystring memang khusus untuk mengurai (parsing) query string. Yang disebut dengan query string itu yang seperti ini :
foo=bar&abc=xyz&abc=123
Kita sering melihatnya di URL.

Kadang query string disebut juga dengan parameter, pada form yang menggunakan metode POST sebenarnya ia mengirim query string juga, namun dikirim secara background, inilah sebabnya kita tidak bisa menggunakan modul url.
Modul querystring sudah ada di dalam Nodejs, sehingga kita tidak perlu menginstalnya dengan NPM (Node Package Manager). Untuk dapat menggunakan modul querystring, kita harus mengimpornya terlebih dahulu dengan fungsi require().
var qs = require('querystring');
Sekarang kita coba membuatnya, buatlah file baru bernama form_post.js dengan sintak sebagai berikut :
var http = require('http');
var qs = require('querystring');
var fs = require('fs');
http.createServer(function (req, res) {
if(req.url === "/login/" && req.method === "GET"){
// tampilkan form login
fs.readFile("login_form.html", (err, data) => {
if (err) {
// kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim form login_form.html
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}
if(req.url === "/login/" && req.method === "POST"){
// ambil data dari form dan proses
var requestBody = '';
req.on('data', function(data) {
// tangkap data dari form
requestBody += data;
// kirim balasan jika datanya terlalu besar
if(requestBody.length > 1e7) {
res.writeHead(413, 'Request Entity Too Large', {'Content-Type': 'text/html'});
res.end('
<!doctype html>
<html>
<head>
<title>413</title>
</head>
<body>
413: Request Entity Too Large
</body>
</html>
');
}
});
// kita sudah dapat datanya, langkah berikutnya tinggal di-parse
req.on('end', function() {
var formData = qs.parse(requestBody);
// cek login
if( formData.username === "petanikode" && formData.password === "kopi"){
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h2>Selamat datang bos!</h2> ');
res.write('<p>username: '+formData.username+'</p>');
res.write('<p>password: '+formData.password+'</p>');
res.write("<a href='/login/'>kembali</a>");
res.end();
}
else {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h2>Login Gagal!</h2> ');
res.write("<a href='/login/'>coba lagi</a>");
res.end();
}
});
}
}).listen(8000);
console.log('server is running on http://localhost:8000');
Setelah itu buat file HTML untuk form-nya dengan nama login_form.html dan sintak sebagai berikut:
var http = require('http');
var qs = require('querystring');
var fs = require('fs');
http.createServer(function (req, res) {
if(req.url === "/login/" && req.method === "GET"){
// tampilkan form login
fs.readFile("login_form.html", (err, data) => {
if (err) {
// kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim form login_form.html
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}
if(req.url === "/login/" && req.method === "POST"){
// ambil data dari form dan proses
var requestBody = '';
req.on('data', function(data) {
// tangkap data dari form
requestBody += data;
// kirim balasan jika datanya terlalu besar
if(requestBody.length > 1e7) {
res.writeHead(413, 'Request Entity Too Large', {'Content-Type': 'text/html'});
res.end('<!doctype html><html><head><title>413</title></head><body>413: Request Entity Too Large</body></html>');
}
});
// kita sudah dapat datanya, langkah berikutnya tinggal di-parse
req.on('end', function() {
var formData = qs.parse(requestBody);
// cek login
if( formData.username === "agussuratna" && formData.password === "123456"){
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h2>Selamat datang !</h2> ');
res.write('<p>username: '+formData.username+'</p>');
res.write('<p>password: '+formData.password+'</p>');
res.write("<a href='/login/'>kembali</a>");
res.end();
}
else {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h2>Login Gagal!</h2> ');
res.write("<a href='/login/'>coba lagi</a>");
res.end();
}
});
}
}).listen(8000);
console.log('server is running on http://localhost:8000');
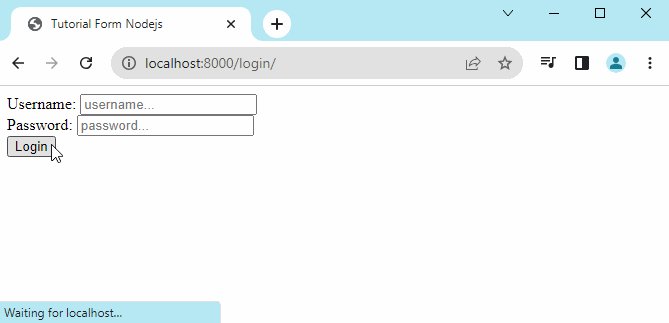
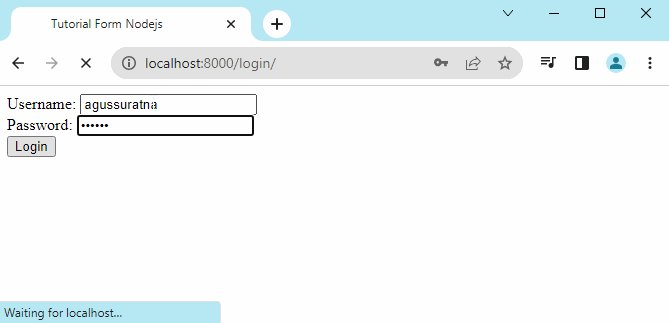
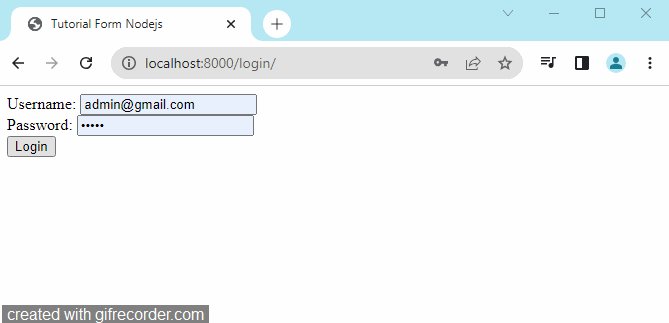
Hasilnya :

Ketika memasukan username admin@gmail.com dan password admin, maka login akan gagal. Dan saat memasukan username agussuratna dan password 123456, maka login akan berhasil. Ini karena kita sudah buat logikanya di dalam kode program.
Kita sudah belajar cara mengambil data dari form, cara-cara yang digunakan di atas tentu masih banyak kekurangannya, diantaranya :
- Belum menerapkan keamanan untuk CSRF
- Belum membahas tentang upload file
- Belum melakukan validasi data
- dan lain-lain.
Oleh karena itu direkomendasikan menggunakan framework dan library seperti body-parser.
Demikian tutorial tentang cara mengambil data dari form, selanjutnya kita akan belajar tentang cara upload file di Nodejs.
Semoga bermanfaat, jika ada yang ditanyakan silahkan isi di kolom komentar, terima kasih.
Referensi :
- https://www.petanikode.com/nodejs-form/



